
Before I begin, let us understand the meaning of the term ‘wireframe’ – The UX review states “A wireframe is a visual representation of a user interface, stripped of any visual design or branding elements. It is used by UX Designers to define the hierarchy of items on a screen and communicate what the items on that page should be based on user needs.”
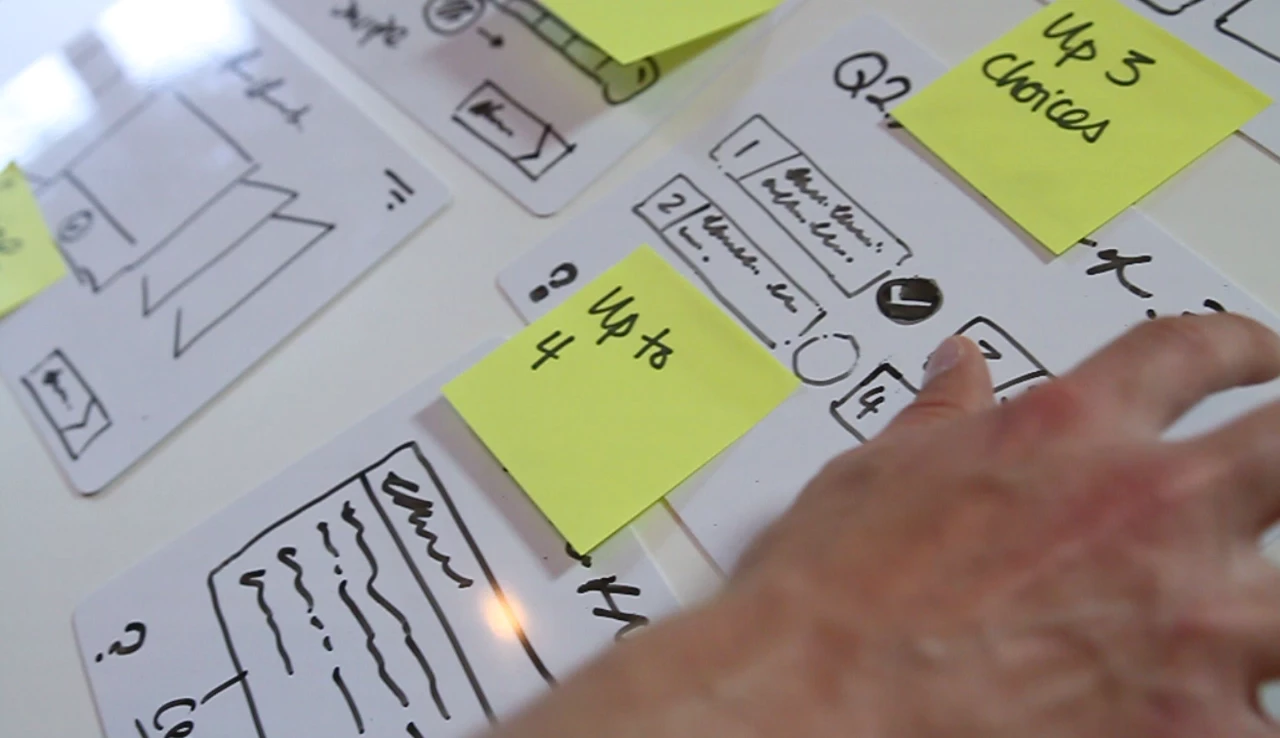
To produce something like this should be effortless. It should be quick, dirty, limitless and easily adaptable based on user feedback. So here at Bulb we avoid jumping straight into a digital wireframe as we feel that the best way to start any new project is to physically sketch it out. Pick up the pen and paper and draw out where elements should be. Only until we truly engage with the content itself we can understand how the user will flow through the system. Sketching with your colleagues and key stakeholders will also give you ownership and craftsmanship with the wireframe, whereas digital wireframes may or may not give you these same qualities.
Once we have had some fun with the paper, only then do we move onto a digital output. There are a number of amazing wireframing tools out there to use like Axure, Sketch, Balsamiq… the list goes on. They all serve to deliver professional looking digital wireframes and they all do a great job.
So the next time you need to wireframe anything… do it with pen and paper first.